Case study
Une phase de réflexion ?
J’ai d’abord compris qu’il y avait une vraie phase de réflexion avant de se lancer dans un projet et grâce à cet atelier et j’ai découvert l'existence du Lean canvas. Cela m’a beaucoup aidé car le fait d’avoir ça sous les yeux et de le compléter m’a permis de rapidement trouver un projet qui avait du sens. Pourtant habituellement c’est là que ça coince pour moi. J’ai toujours eu du mal à trouver des idées de projet et l’utilisation du Lean canvas m’a simplifié la tâche. J’ai pu rapidement trouvé un projet avec un problème qui m'intéressait et y apporter une solution.
Ensuite il y a eu l’écriture de mon hypothèse. Bien qu’elle ait été compliquée, cela m’a permis de me focaliser sur mon idée de base sans trop m'éparpiller comme j’ai toujours pu le faire.

L'idée c’est bien et ensuite ?
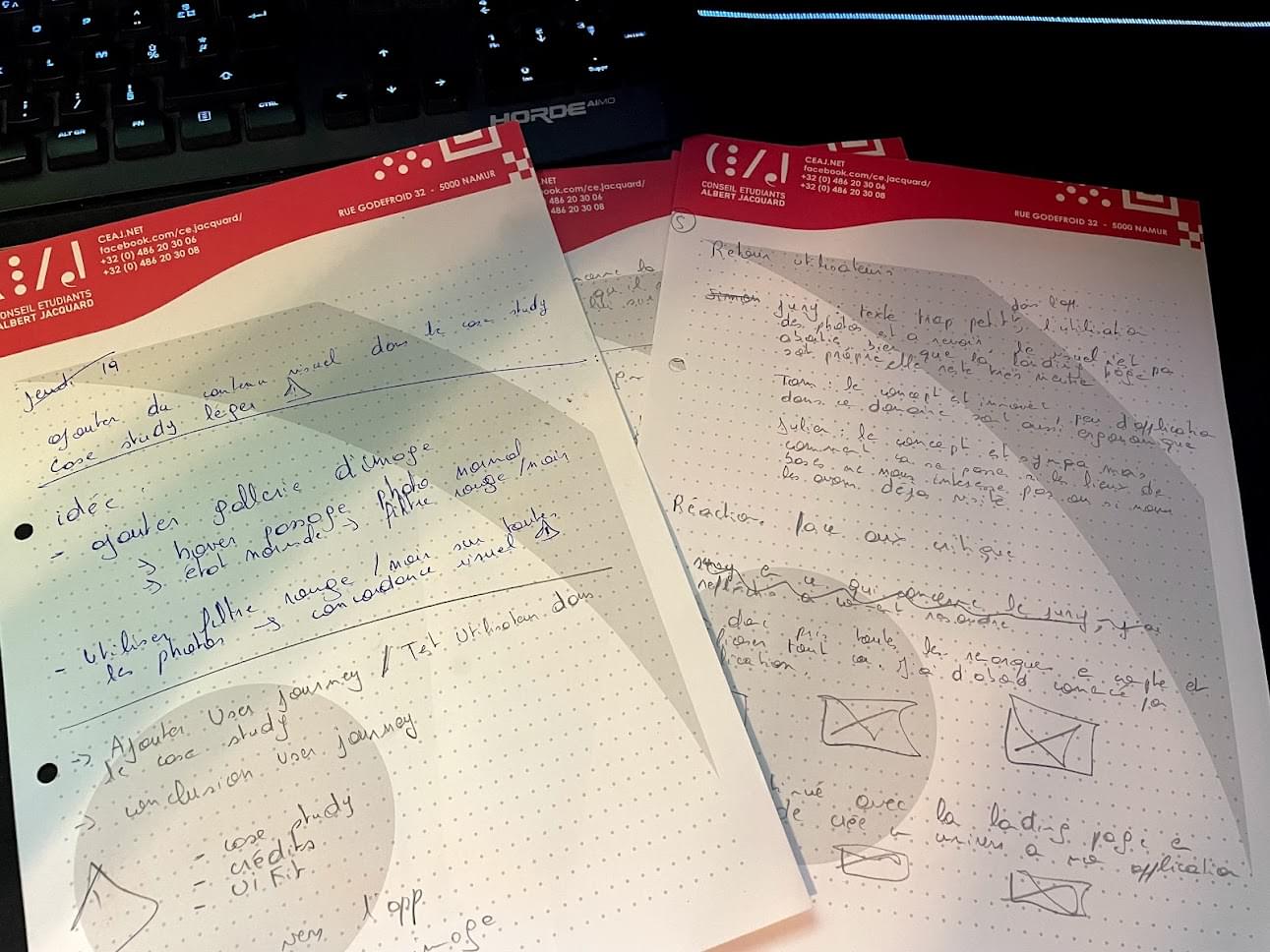
Avoir une idée c’est bien, encore faut il pouvoir la concrétiser. Dans ce projet j’ai appris qu’avoir une idée vague dans sa tête n’était pas suffisant. J’ai compris que tant que je n'étais pas capable d’expliquer et de faire comprendre précisément ce que je voulais faire, c’est que je devais continuer à travailler mon idée. Au final j’ai développé une technique pour m’assurer de bien me faire comprendre. L’idée est simple, mettre sur papier. Tant que je n'étais pas capable de représenter mon idée et ses fonctionnalités sur papier, c’est que je devais continuer à la travailler pour la préciser.

L’utilisateur au centre du projet ?
Au fur et à mesure du projet j’ai pu comprendre que l’avis de l’utilisateur est primordial dans un projet car au final c’est lui qui va s’en servir. En mettant l'utilisateur sur un piédestal cela permet rapidement de trouver des fonctionnalités et de penser à une ergonomie facile d’utilisation pour tous. Chose qui est moins évidente lorsque l’on se focalise sur sa façon de voir les choses.
J’étais plutôt du genre à finaliser mon projet avant de le montrer ou de le faire tester. Pour celui-ci j’ai bien compris que je ne pouvais pas continuer mes mauvaises habitudes et c’est justement en avançant dans le projet avec des connaisseur d’urbex que j’ai compris qu'il y avait une meilleur productivité à partager/faire tester son projet afin d’avoir des retours.
Code et design .
Maintenant que j’ai une idée bien précise et que les fonctionnalités sont pensées avec l’aide de personnes étant dans le milieu de l’urbex. Il ne me reste plus qu'à penser mon approche visuel et coder.
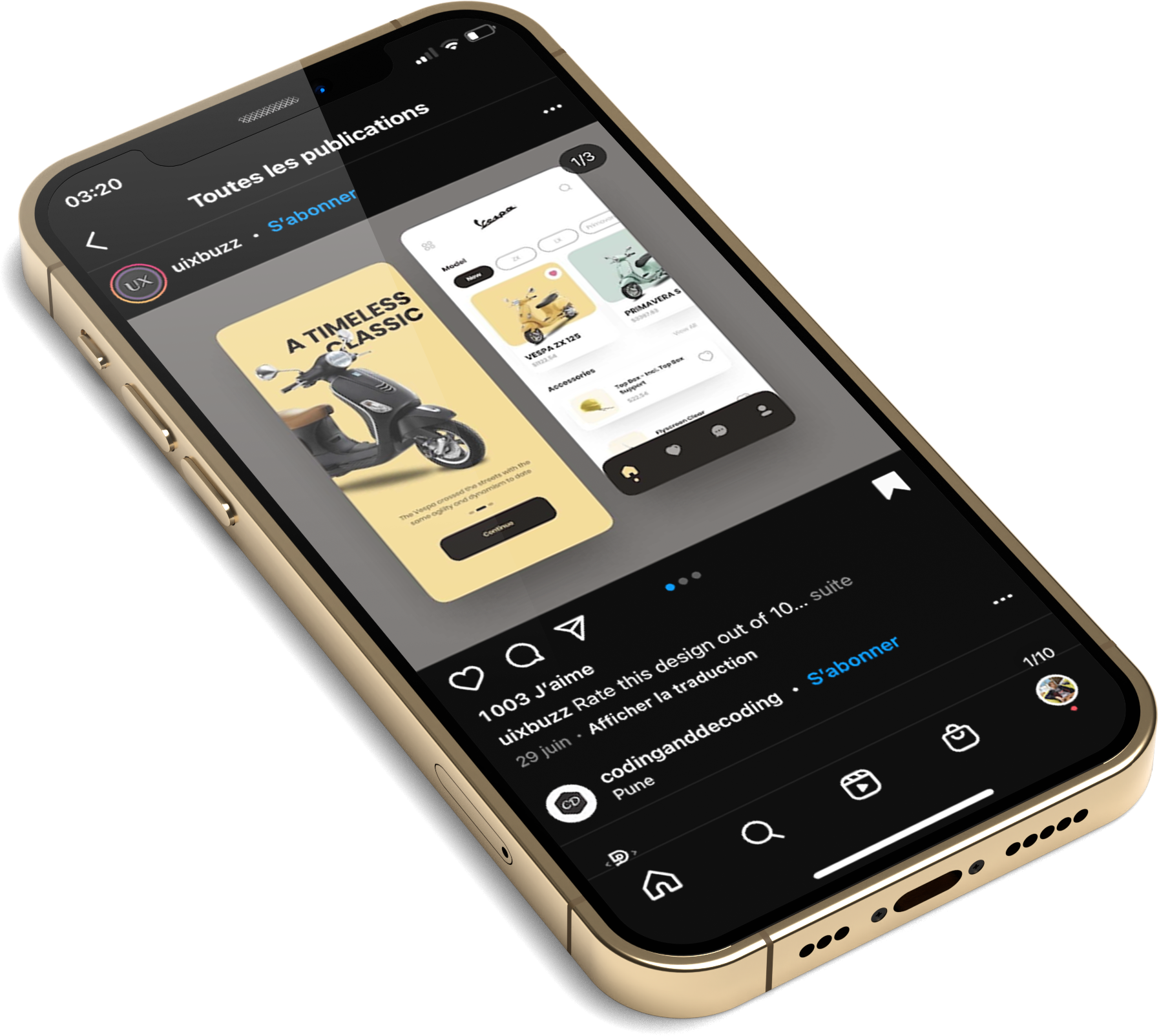
Pour l’approche visuel, j’ai fait des recherches de design sur des plateformes connues mais ma principale source d’inspiration était instagram. Le soir avant d’aller dormir, je regarde souvent mon fil d’actualité ou je suis abonné à beaucoup de pages d’inspiration. C’est une sorte de veille inconsciente qui m’inspire et me donne beaucoup d'idées.

J’ai utilisé adobe XD pour la création du MVP. La facilité pour créer un prototype et pour voir l'aperçu directement sur mon smartphone m’a convaincu.
Pour le code de la landing page j'utilise visual studio code qui est le logiciel que j’utilise depuis le début de ma formation.

Retour des utilisateurs .
Jury : texte trop petit dans l’application, l’utilisation des photos est à revoir, le visuel n’est pas abouti. Bien que la landing page page soit propre, elle reste très neutre.
Tom : le concept est innovant, peu dans ce domaine sont aussi ergonomiques.
Julien : le concept est sympa mais comment ça se passe si nous avons déjà visité les lieux de bases ?
Réaction face aux critiques .
J’ai donc pris toutes les remarques en compte et amélioré tout ça. J’ai d’abord commencé par l’application.
J’ai continué avec la landing page en essayant de créer un univers à mon application
En ce qui concerne la remarque de Julien, je lui ai rappelé qu’il lui suffisait de partager une photo de lui présent sur le lieu pour en débloquer un nouveau.